Не пропусти цікаві новини

Не так давно арбітражники обмежувалися лише класичними додатками через їхню цінову доступність. Однак з плином часу зіткнулися з проблемою частих банів від Google Play. Щоразу, коли один із застосунків потрапляв під бан, доводилося або адаптувати лійку для нового застосунку, або шукати альтернативи в інших розробників.
У 2015 році з’явилися Progressive Web Apps, що відкрили нові можливості для байєрів, які займаються гемблінгом. Тепер за ціну одного вебв’ю-додатка можна створити цілий набір застосунків, які не залежать від класичних платформ, а отже, не схильні до ризику бану. Крім того, їхній дизайн легко адаптувати в разі потреби. За допомогою конструктора від PWA Group будь-який байєр зможе зібрати свій застосунок лише за півгодини і почати його тестування.
Від білих сторінок до назв, картинок і дизайну – всі основні елементи PWA-додатку можуть бути змінені за бажанням без додаткової оплати.
У статті ми обговоримо типові помилки, яких часто припускаються новачки, і запропонуємо рішення для створення ідеального PWA-додатку.
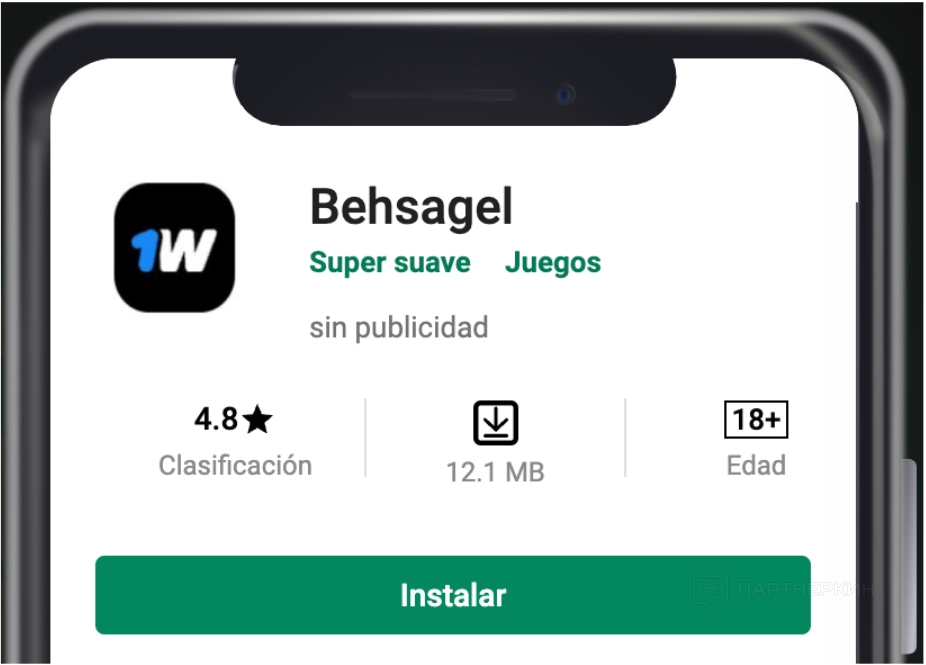
Перша помилка, яку часто роблять, – спроба включити занадто багато функціональності відразу. Однак такий підхід неефективний, оскільки важливо дотримуватися балансу й уникати перевантаження застосунку. У таких ситуаціях застосунок погано конвертується: плутанина між логотипом однієї компанії та назвою іншої. Зазвичай назви відомих казино або букмекерських контор не перекладаються, оскільки вони є частиною бренду. Однак недосвідчені новачки можуть вважати, що об’єднання невідомого казино з логотипом популярної компанії призведе до хорошого результату. Проте на практиці такий підхід рідко приносить успіх.

Другою помилкою є копіювання дизайну відомих додатків, які не належать до цільової аудиторії. Іноді маркетологи вважають, що якщо створити застосунок, зовнішній вигляд якого нагадує користувачеві щось знайоме, це автоматично призведе до збільшення конверсії. Цей підхід може виправдатися, якщо користувач раніше використовував певне казино, а тепер виявляє подібні елементи в PWA-додатку. Однак копіювання елементів з банківських додатків, маркетплейсів або соціальних мереж не рекомендується. Це може викликати не тільки неправильні асоціації, а й інші проблеми для казино.

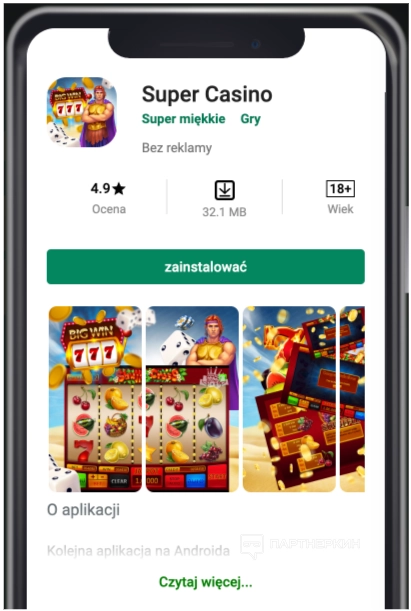
Третя помилка полягає у використанні нудних крео. Кожне з них має нести певне інформаційне навантаження: на одному зображені бонуси для лідів, на іншому – добірка популярних ігор, а на третьому – середня сума виплат гравцям або розмір джекпоту.

Кожен застосунок складається з трьох ключових компонентів: назви, іконки та інтерфейсу.
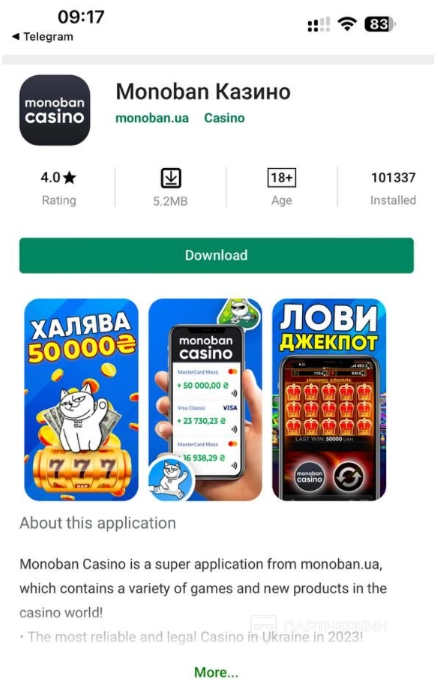
Перше, на що звертає увагу потенційний користувач, це назва додатка. Досвідчені маркетологи рекомендують включати в назву додатка ключові слова або терміни, пов’язані з просувним продуктом або послугою. Наприклад, якщо йдеться про мобільне казино, включення його найменування в назву програми є оптимальним рішенням. Це не тільки сприяє впізнаваності бренду, а й допомагає уникнути непорозумінь із користувачами, чого часто роблять нечесні учасники афіліат-ринку. Такий підхід забезпечує максимальну прозорість і довіру з боку користувачів.
Це зображення, яке користувач побачить на своєму робочому столі. Оптимальним вибором буде формат PNG, оскільки розмір іконки може змінюватися залежно від розміру екрана пристрою, а PNG-файли зберігають якість при зміні розміру. Тому важливо запросити у рекламодавця саме такі варіанти. Вебмайстри, які співпрацюють з PWA Group, підтверджують наші статистичні дані: якщо використовувати фірмовий логотип просувного оффера як іконку, конверсія в click2inst і inst2reg значно вища, ніж у разі використання випадкових зображень.
Основні картинки з прили – останнє, на що дивиться лід. Але саме вони визначають, завантажить він застосунок чи ні. Тому вебмайстри додають на зображення бонуси для гравця, можливі варіанти поповнення рахунку, і основні ігри, які пропонуються лудоманам.
Крім візуального оформлення, є ще кілька ключових аспектів, які слід врахувати під час розробки PWA-додатку:
Якщо приділити належну увагу дизайну додатка і не випускати з уваги дрібниці, то результат від використання PWA-додатка не змусить себе чекати. Внутрішній інструмент PWA Group надає можливість веб-майстрам створювати такі додатки, редагувати їх у міру необхідності та налаштовувати на будь-якій мові – все це без необхідності володіти спеціальними технічними навичками.