Не пропусти цікаві новини

Що таке підхід Mobile-first? Та чому він необхідний кожному бізнесу.

В сучасном світі мобільний телефон є невід’ємною частиною нашого життя. Сьогодні понад 50% усього інтернет-трафіку припадає на роботу у смартфоні. Оптимізація сайту для різних типів пристроїв уже давно стала одним із обов’язкових пунктів у технічному завданні на розробку. А сьогодні все частіше можна почути про підхід Mobile First.
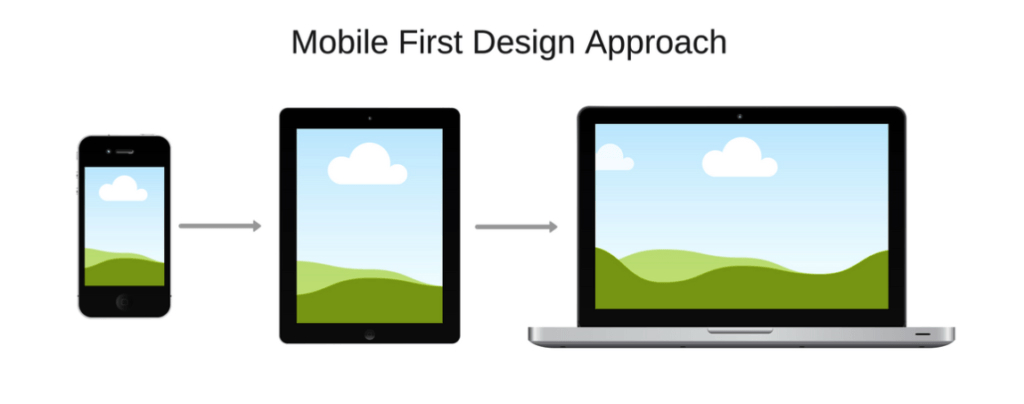
Стратегія Mobile First передбачає проектування інтерфейсу сайту, орієнтованого на мобільні пристрої. Філософія підходу у тому, що спочатку створюється прототип дизайну для найменшого екрану, а потім розробники переходять до дисплеїв більших розмірів. У цьому – основна відмінність від класичного підходу Desktop First, який багато років використовували веб-спеціалісти.
Зверніть увагу! Наприклад, десктопну версію сайту користувачі переглядають в середньому – 5 хвилин 5 секунд. А ось при заході з мобільного пристрою – всього 3 хвилин 32 секунди.
Перше і дуже принципове – швидке завантаження сторінок. Одна-дві секунди – стільки часу більшість людей готові чекати на так зване «перше відтворення контенту» (First contentful paint, FCP). Навіть якщо користувача зацікавив опис сторінки в пошуковій видачі, існує ризик, що він залишить сайт, який довго вантажиться.
“Згідно з нашими дослідженнями, якщо завантаження триває більше ніж 3 секунди, ймовірність відмови збільшується на 32%, а при очікуванні понад 5 секунд – на 90%, – говорить Деніел Ан, глобальний менеджер по продуктах Google”

Забудьте продрібні шрифти та обрізані картинки. Розробляючи UX сайт, що орієнтований на мобільні пристрої, пріоритет надається зручності дій на невеликому екрані. Постійне підвищення конверсії та утримання клієнтів – те, що хвилює кожну компанію. За статистикою, якщо веб-сайт не оптимізований для мобільного телефону, його відвідуваність на 50% нижча, навіть якщо користувачі лояльні до продукту чи контенту.
Мобільний трафік стабільно зростає, тому Mobile First Design дозволить інтернет-компаніям підвищити досяжність цільової аудиторії через якісну оптимізацію сайтів саме під мобільне користування.
Mobile First Design полегшує збір корисних даних про клієнтів та їх поведінку, дає можливість глибше аналізувати їх й розробляти ефективніші стратегії.

З кожним роком діджиталізація та глобалізація тільки збільшується. Нас чекає купа змін, що стосуються просування та ранжирування сайтів. Перший крок – вже зроблений. Однак, справжня революція ще попереду. Чи витіснять мобільні телефони десктоп найближчим часом? Пишіть свої думки у коментарях!